Finn Ut Kompatibilitet Med Stjernetegn
Washington Posts nye nettsted: print-inspirert hierarki
Annen

Uten tvil er kanskje en av de mest tiltalende egenskapene til en trykt avisside hvordan den kan vise hierarki for innholdet den viser. Når en redaktør og designer jobber sammen om å etablere prioriteringer for innhold, så er det opp til hvordan typografi, størrelse på elementer og plassering kommer sammen for å indikere for leseren hvilken som er den viktigste historien, samt rangeringen og betydningen av disse. som følger.
En godt designet forside viser for eksempel et Center of Visual Impact (CVI) som blir inngangspunktet på siden. Det var midtpunktet i min egen bok Contemporary Newspaper Design (Prentice-Hall, 1981), hvor jeg skrev:
«Designeren kontrollerer måten han vil at leseren skal fortsette visuelt på siden. En av de grunnleggende reglene for sidedesign er å skape umiddelbar tiltrekning for leseren. CVI bør generere nok interesse eller magnetisme til å overtale leserens oppmerksomhet på et øyeblikk.»
Dette ble deretter validert med vår egen Poynter EyeTrack-undersøkelse fra 1980-tallet der flertallet av lesernes øyne kom inn på siden gjennom et bilde eller via en overskrift som var det største elementet på siden.
Visuell forførelse på et øyeblikk er enda viktigere i dag, da vi må presentere informasjon på tvers av plattformer, noen av dem med ganske små skjermer, der det å skape hierarki blir mer utfordrende.
På The Washington Post
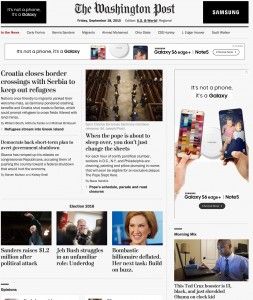
Washington Post har begynt å rulle ut sin etterlengtede nye nettside, etter en serie tester som startet i mai.

Skjermbilde av WashingtonPost.com-hjemmesiden.
Jeg har tatt en titt på det nye washingtonpost.com og to ting skiller seg ut: dens rene, minimalistiske tilnærming og den viktige og større rollen som hierarkiet spiller. Det er som om WaPos digitale team har blitt inspirert av hvordan nyheter presenteres på trykk og har bestemt seg for å hilse på dem gjennom deres nettutgave.Postens stilige font, Postoni, hjelper oss med å plassere oss i kjent territorium fra starten av.
Fra og med hjemmesiden er det færre historier – bare rundt fire – som konkurrerer om oppmerksomheten på toppen. Det mindre antallet historier formidler umiddelbart at dette er de beste valgene vi bør vite om i øyeblikket. Lesere setter pris på kurering, som tross alt er en form for hierarki for innholdsvalg.
Jeg skulle ønske at størrelsen på overskriftene for disse historiene varierte litt mer enn den gjør. Variasjon i overskriftsstørrelse er en av de mest effektive måtene å indikere viktighet på, noe som trykte redaktører og designere alltid har brukt. I den nye wapo.com er det bare en veldig liten forskjell mellom blystykket og de sekundære.
Den virkelige prioriteringen kommer imidlertid i hvordan navigasjon presenteres. Den nye wapo.com har en tradisjonell horisontal navigasjonslinje øverst: Politikk, Sport, Livsstil osv. Det jeg likte best er imidlertid den mest direkte nyhetsnavigasjonslinjen, med spesifikke historier om dagen: Donald Trump, Redskins quarterbacks, Pave Francis. 'Motepolitiet'.
Hierarki spiller også en nøkkelrolle når vi ruller nedover siden, med ulike seksjoner som presenterer innholdet der, som i Opinion, More Top Stories, Visual Stories.
Artikkelsiden, et poeng vi alle er enige om er hvor mange lesere lander først når de kommer via en lenke fra sosiale medier, er også ren og enkel å følge, men med et sterkt utvalg av historier i en spalte til høyre for teksten. Dette er en måte redaktørene og designerne forteller leseren på: vi vet at du nettopp ble med oss, så her er noen andre historier du kanskje vil ha glede av i dag.
En samtale med Postens Cory Haik og Julia Beizer
Jeg hadde et miniintervju med Postens Julia Beizer, direktør for mobile produkter, og Cory Haik, administrerende direktør, Emerging News Products.

Skjermbilde av The Washington Post mobil serendipity-design.
I mai i fjor, at Posten skulle teste to versjoner av nett- og mobilnettstedet laget av Team Rainbow. Ordet serendipity ble nevnt som et av elementene som ville være nye.Julia : Vi tror serendipity er en nøkkeldriver for suksess med engasjement. Over hele nettet prøver både nyhetsorganisasjoner og teknologiselskaper å finne på måter å flytte leserne gjennom til mer innhold de kanskje liker.
The Post eksperimenterer kontinuerlig på dette området, gjennom redaksjonell produksjon, teknologifremskritt som personalisering av store data, osv. Rainbow Web er et av disse eksperimentene. Vi valgte å bruke serendipity-linsen for å veilede oss. Hvilke nye brukeropplevelser kan vi lage for å vise frem den typen bevisst serendipity vi har skapt i mange år på trykk?
Så hvordan spilte konseptet med nyhetsbunten?
Cory : Avispapir er dødt, lenge leve avispapir! Vi omfavner bunten fullt ut; Det har vi alltid gjort, siden avisen var den originale ‘bunten’ som rullet opp på dørstokken hver dag. Dette er et produkt som vi synes fungerer veldig bra, spesielt for serendipity. Søkbarheten og skalerbarheten som helt ærlig er enkel å konsumere. Nettet kan være det ville vesten når det gjelder navigering og å få en komplett leseopplevelse. For å være rettferdig er papiret et produkt som har blitt perfeksjonert over hundre år. Så vi ønsket å ta dette pakkekonseptet, bruke det på nettet og skape en mer komplett leseopplevelse som brukerne enkelt kan bla gjennom. Og det fungerer! Brukerne blir lenger og leser flere historier per besøk. Og vi tror måten vi programmerer innholdet vårt på hjelper folk å finne interessante historier de kanskje ellers ikke har snublet over. Det er riktignok et eksperiment, men det er et eksperiment vi føler oss bra med og går videre på nye måter. Vårt kommende fokus vil være å finne måter å bringe mer av det rike nyhetsdesignet vi gjør på Rainbow-suiten til flere hjørner av The Washington Post.»
Hvilken av modellene har du tatt i bruk?
Julia : Dette var vår første A-B-test av Rainbow web. Vi så ganske raskt at leserne foretrakk å kikke. Fluktfrekvensen vår var lavere på den versjonen, og tiden vi brukte var lengre. Vi tok raskt i bruk pinch som vårt kjerne UX-paradigme for Rainbow på mobilnett. Det har vært effektivt for oss – 14 prosent av sidevisningene våre på Rainbow-nettverket på mobil kommer fra brukere som trykker på den lille delen av artikkelen til høyre. Det er kult. Det er engasjement vi ikke har andre steder.
På skrivebordet bruker vi fortsatt et klypeparadigme, men vi har gjentatt det de siste månedene for å optimalisere for større skjermstørrelser. Vi testet et navigasjonsparadigme som det vedlagte, og trakk inn et visuelt drevet nyhetsbrev kalt First Reads som et navigasjonselement på stasjonær/nettbrett. Vi forventet at dette ville bidra til å drive engasjement, men vi så faktisk det motsatte. Leserne var mer sannsynlig å surfe i knipevisning enn de brukte denne skinnen, så vi har gjemt dette innholdet inn i hamburgermenyen.»
Det er tilfredsstillende å se denne nye generasjonen av nyhetsutgaver på nett som beveger seg fremover med en smart hilsen til de trykkkvalitetene som er verdt å overføre til vår digitale innsats.
Dette er også prinsipper for god nyhetsdesign som har tjent oss godt og bør fortsette å gjøre det:
- Etabler et tydelig senter for visuell påvirkning som blir inngangspunktet til en side eller skjerm.
- Bruk bilde-/overskriftstørrelser for å veilede leseren fra det viktigste til det minst viktige.
- Sørg for et rent miljø for øyet å streife omkring, unngå rot og overfylthet (det er her god indre hvit plass gjør en forskjell!).
- Prioriter innholdet etter viktighet, og gi den følelsen av kurasjon som er nøkkelen til hvordan vi bruker informasjon i dag.
Washington Post gjør det riktig. Den skal tjene som en modell for de som vurderer endringer for deres nettutgaver.